
Sticky Radio Player - Full Width Shoutcast and Icecast HTML5 Player
Thank you for purchasing our product!
NOTE: You need to test the player on a server or a virtual server.
The product uses audio5_html5.css file which contains the controllers skin classes
The images used by the controllers skin are located in this folder and distributed in subfolders with the controller skin name.
All the .js files are located in this folder. The product uses jquery. The product is generated by audio5_html5.js
For your convenience we've created for each controller skin and example a .html file. In each file you'll find all the necessary code for implementation.
The plugin also uses streamandgenre.php to get the stream name and genre, now_playing.php to get the current playing song and flash_player.swf as a flash fallback for Opera and IE browsers.
1. The playlist resides inside <div class="xaudioplaylist"> ... </div> element
2. Each playlist item is defined by this code:
<ul>
<li class="xradiostream">http://83.169.60.45:80/;</li>
</ul>
3. As an option, you can manually define the radio name and category.
Example:
<ul>
<li class="xradiostream">http://83.169.60.45:80/;</li>
<li class="xcategory">Category Name 1; Category Name 2; Category Name 3</li>
<li class="xstation">Your Radio Name</li>
</ul>
4. The categories will be separated by ';'
Shoutcast and Iceast link structure
- SHOUTCAST LINK
http://[domain]:[port] OR
http://[ip]:[port]
Ex: http://83.169.60.45:80
IMPORTANT: For the vast majority of the shoutcast streams, try appending "/;" to the stream so it looks like this:
http://[ip]:[port]/;
Ex: http://83.169.60.45:80/;
- ICECAST LINK
http://[domain]:[port]/mountpoint
Ex: http://87.230.59.20:80/iloveradio2.mp3
- RADIONOMY LINK
For radio hosted by radionomy.com, the link looks like this: http://streaming.radionomy.com/ABC-Piano
Due to the fact that the IP is unknown, the player can't access current playing song name and artist photo. It will play it and it will display the radio name.
NOTE: Radio Stream should be MP3 type, no support for AAC/AAC+ stream
HTML/JS code for implementation
Step 1: Copy on your server/project the following files and folders: js, controllers, audio5_html5.css, noimageavailable.jpg, now_playing.php, streamandgenre.php and flash_player.swf. Of course you can move the files in other folders, but you'll take care to correct the paths to the files
Step 2: Open the .html file associated with the controller skin you want to use. For example, if you want to use "whiteControllers" controllers skin, open an example like whiteControllers_withPlaylist_ex1.html
Step 3: Put the below code in the <head> section of your file. This code has to be copied from the <head> section of the file you've opened (EX: whiteControllers_withPlaylist_ex1.html) to assure you include the controller skin correctly.
<!-- must have -->
<link href="audio5_html5.css" rel="stylesheet" type="text/css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.1/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
<script src="js/jquery.mousewheel.min.js" type="text/javascript"></script>
<script src="js/jquery.touchSwipe.min.js" type="text/javascript"></script>
<script src="js/audio5_html5.js" type="text/javascript"></script>
<!-- must have -->
<script>
jQuery(function() {
jQuery('#audio5_html5_white').audio5_html5({
skin: 'whiteControllers',});
initialVolume:0.5
Step 4: In the <body> section copy the code below. This code has to be copied from the <body> section of the file you opened (EX: whiteControllers_withPlaylist_ex1.html) to assure you include the controller skin correctly.
<div class="audio5_html5">
<audio id="audio5_html5_white" preload="metadata">
<div class="xaudioplaylist">
<ul>
<li class="xradiostream">http://83.169.60.45:80/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://107.155.111.170:8282/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://208.77.21.33:12310/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://108.61.30.179:4000/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://198.27.70.26:8130/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://95.141.24.3:80/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://74.50.122.103:9354/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://74.208.71.58:8000/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://198.178.123.11:7746/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://91.250.77.13:9050/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://50.7.77.114:8430/;</li> <!-- Shoutcast -->
</ul>
<ul>
<li class="xradiostream">http://radio.skypherence.com:8000/radiomozart</li> <!-- IceCast -->
<li class="xstation">Radio Mozart</li>
<li class="xcategory">Classic; Baroque</li>
</ul>
<ul>
<li class="xradiostream">http://87.230.59.20:80/iloveradio2.mp3</li> <!-- IceCast -->
</ul>
<ul>
<li class="xradiostream">http://91.250.76.19:80/wunschradio.mp3</li> <!-- IceCast -->
</ul>
<ul>
<li class="xradiostream">http://streaming.radionomy.com/ABC-Piano</li> <!-- radionomy.com -->
</ul>
</div>
No HTML5 audio playback capabilities for this browser. Use <a href="https://www.google.com/intl/en/chrome/browser/">Chrome Browser!</a>
</audio>
</div>
| Attribute | Default Value | Description |
| General settings | ||
| skin | 'whiteControllers' | The audio player comes with 2 predefined controllers skins (white and black). By controllers we understand rewind, play, pause, previous, next, volume, facebook, twitter, show/hide playlist buttons. These buttons are saved as .png images. If you need another color for these controllers, you have the PSD files included and you can save over one skin, the controllers with another color.
Possible values: |
| initialVolume |
0.5 | You can initialize the volume. The range is 0 to 1 |
| autoPlay | true | Possible values: true - autoplays audio file false - doesn't autoplay audio file |
| volumeOffColor | '#454545 | Volume slide color (hexa) - off state |
| volumeOnColor | '#ffffff' | Volume slide color (hexa) - on state |
| songTitleColor | '#000000' | Audio file Title text area color (hexa) which resides next to the image |
| radioStationColor | '#000000' | Audio file Author text area color (hexa) which resides next to the image |
| frameBehindPlayerColor | '#000000' | The color (hexa) of the frame behind controllers and round photo |
| imageBorderWidth | 4 | The width of border for the round photo |
| imageBorderColor | '#000000' | The color (hexa) of the border for the round photo |
| facebookAppID | '499867206825745' | FaceBook AppID. Please check Facebook Share section, for more informations |
| facebookShareTitle | 'HTML5 Radio Player With Playlist - Shoutcast and Icecast' | The title which will appear on FaceBook share. Please check Facebook Share section, for more informations |
| facebookShareDescription | 'A top-notch responsive HTML5 Radio Player compatible with all major browsers and mobile devices.' | The description which will appear on FaceBook share. Please check Facebook Share section, for more informations |
| pathToAjaxFiles | '' | The path to the PHP files (streamandgenre.php, now_playing.php) and also flash_player.swf file. You can ignore this parameter if you'll leave the php files in the same folder as the .html file. If you want to use a different arhitecture for the radio player files, apply this parameter to add the url to the php files. Ex: http://www.yourwebsite.com/some_path/ |
| beneathTitleBackgroundColor_VisiblePlaylist | "#c55151" | The background color (hexa or 'transparent' value) of the area beneath the radio station name and current playing title when the playlist is visible |
| beneathTitleBackgroundOpacity_VisiblePlaylist | 100 | The background opacity (hexa or 'transparent' value) of the area beneath the radio station name and current playing title when the playlist is visible. Values 0-100. |
| beneathTitleBackgroundColor_HiddenPlaylist | "#c55151" | The background color (hexa or 'transparent' value) of the area beneath the radio station name and current playing title when the playlist is not visible |
| beneathTitleBackgroundOpacity_HiddenPlaylist | 100 | The background opacity (hexa or 'transparent' value) of the area beneath the radio station name and current playing title when the playlist is not visible. Values 0-100. |
| beneathTitleBackgroundBorderColor | "#000000" | The background bottom border color (hexa or 'transparent' value) of the area beneath the radio station name and current playing title. |
| beneathTitleBackgroundBorderWidth | 3 | The background bottom border width of the area beneath the radio station name and current playing title. |
| nowPlayingInterval | 35 | The calling interval (in seconds) for the file which reads the current playing song |
| grabLastFmPhoto | true | Possible values: true - it will grab the last.fm artish photo false - it will always use the image specified by 'noImageAvailable' parameter |
| grabStreamnameAndGenre | true | Possible values: true - it will grab the stream name and stream genre false - it will always use the stream name and stream genre defined in the playlist |
| translateRadioStation | "Radio Station: " | You can translate "Radio Station: " in your own language (if needed) |
| translateSongTitle | "Now Playing: " | You can translate "Now Playing: " in your own language (if needed) |
| translateReadingData | "reading data..." | You can translate "reading data..." in your own language (if needed) |
| translateAllRadioStations | "ALL RADIO STATIONS" | You can translate "ALL RADIO STATIONS" in your own language (if needed) |
| noImageAvailable | 'noimageavailable.jpg' | The path to 'No Image Available' image which will appear when there's no image found in last.FM database |
| Controllers Settings: Show/Hide buttons & elements | ||
| showVolume | true | Possible values: true - volume buttons will appear false -volume buttons will not appear |
| showFacebookBut | true | Possible values: true - facebook button will appear false - facebook button will not appear |
| showTwitterBut | true | Possible values: true - twitter button will appear false - twitter button will not appear |
| showRadioStation | true | Possible values: true - radio station name will appear false - radio station name will not appear |
| showTitle | true | Possible values: true - current playing song will appear false - current playing song will appear |
| showPlaylistBut | true | Possible values: true - show/hide playlist button will appear false - show/hide playlist button will not appear |
| autoHidePlayButton | true | Possible values: true - the play/pause button will autohide false -the play/pause button will not autohide |
| showNextPrevBut | true | Possible values: true - the next/previous buttons will appear false -the next/previous buttons will not appear |
| Playlist Settings | ||
| playlistTopPos | 5 | Additional playlist distance between player and playlist, when the playlist is visible |
| playlistBgColor | '#c55151' | Playlist background color (hexa) |
| playlistRecordBgOffColor | '#000000' | Playlist item background color (hexa) - OFF state |
| playlistRecordBgOnColor | '#000000' | Playlist item background color (hexa) - ON state |
| playlistRecordBottomBorderOffColor | '#333333' | Playlist item bottom border color (hexa) - OFF state |
| playlistRecordBottomBorderOnColor | '#4d4d4d' | Playlist item bottom border color (hexa) - ON state |
| playlistRecordTextOffColor | '#777777' | Playlist item text color (hexa) - OFF state |
| playlistRecordTextOnColor | '#FFFFFF' | Playlist item text color (hexa) - ON state |
| numberOfThumbsPerScreen | 7 | Number of items shown in the playlist. You'll have to scroll to see the rest |
| playlistPadding | 18 | Playlist inner padding |
| showPlaylistNumber | true | Possible values: true - the item number in the playlist will appear false - the item number in the playlist will not appear |
| showSearchArea | true | Possible values: true - the search area will appear false - the search area will not appear |
| searchAreaBg | '#333333' | Search area background color (hexa) |
| searchInputText | 'search...' | Search input initial text, useful for translation purpose |
| searchInputBg | '#ffffff' | Search input background color (hexa) |
| searchInputBorderColor | '#333333' | Search input border color (hexa) |
| searchInputTextColor | '#333333' | Search input text color (hexa) |
| Category Settings | ||
| showCategories | true | Possible values: true - the categories will appear false - the categories will not appear |
| firstCateg | 'ALL RADIO STATIONS' | The name of the first displayed category (in the top of the playlist). If no value is selected, since the categories will be alphabetically ordered, the first one will be displayed as the first selected category |
| selectedCategBg | '#000000' | Selected category background color (hexa) |
| selectedCategOffColor | '#FFFFFF' | Selected category color (hexa) - OFF state |
| selectedCategOnColor | '#00b4f9' | Selected category color (hexa) - ON state |
| selectedCategMarginBottom | 12 | Selected category bottom margin |
| categoryRecordBgOffColor | '#000000' | Category item background color (hexa) - OFF state |
| categoryRecordBgOnColor | '#252525' | Category item background color (hexa) - ON state |
| categoryRecordBottomBorderOffColor | '#2f2f2f' | Category item bottom border color (hexa) - OFF state |
| categoryRecordBottomBorderOnColor | '#2f2f2f' | Category item bottom border color (hexa) - ON state |
| categoryRecordTextOffColor | '#4c4c4c' | Category item text color (hexa) - OFF state |
| categoryRecordTextOnColor | '#00b4f9' | Category item text color (hexa) - ON state |
Example of usage:
jQuery('#audio5_html5_white').audio5_html5({
skin: 'whiteControllers',
autoPlay:true
});
In order for the Facebook share button to work you need to obtain a Facebook Application ID
1. Go to the Facebook Developers Apps page and and sign in with your Facebook username and password.
2. Click the "Add a New App" button.
If you do not see the option to create a new app in the upper right hand corner, click on "Register as Developer."
3. After that you'll obtain an 'App ID' which you'll paste in facebookAppID parameter when you'll initialize the player
jQuery('#audio5_html5_white').audio5_html5({
skin: 'whiteControllers',
facebookAppID:'YOUR_NEW_APPID',
autoPlay:true
});
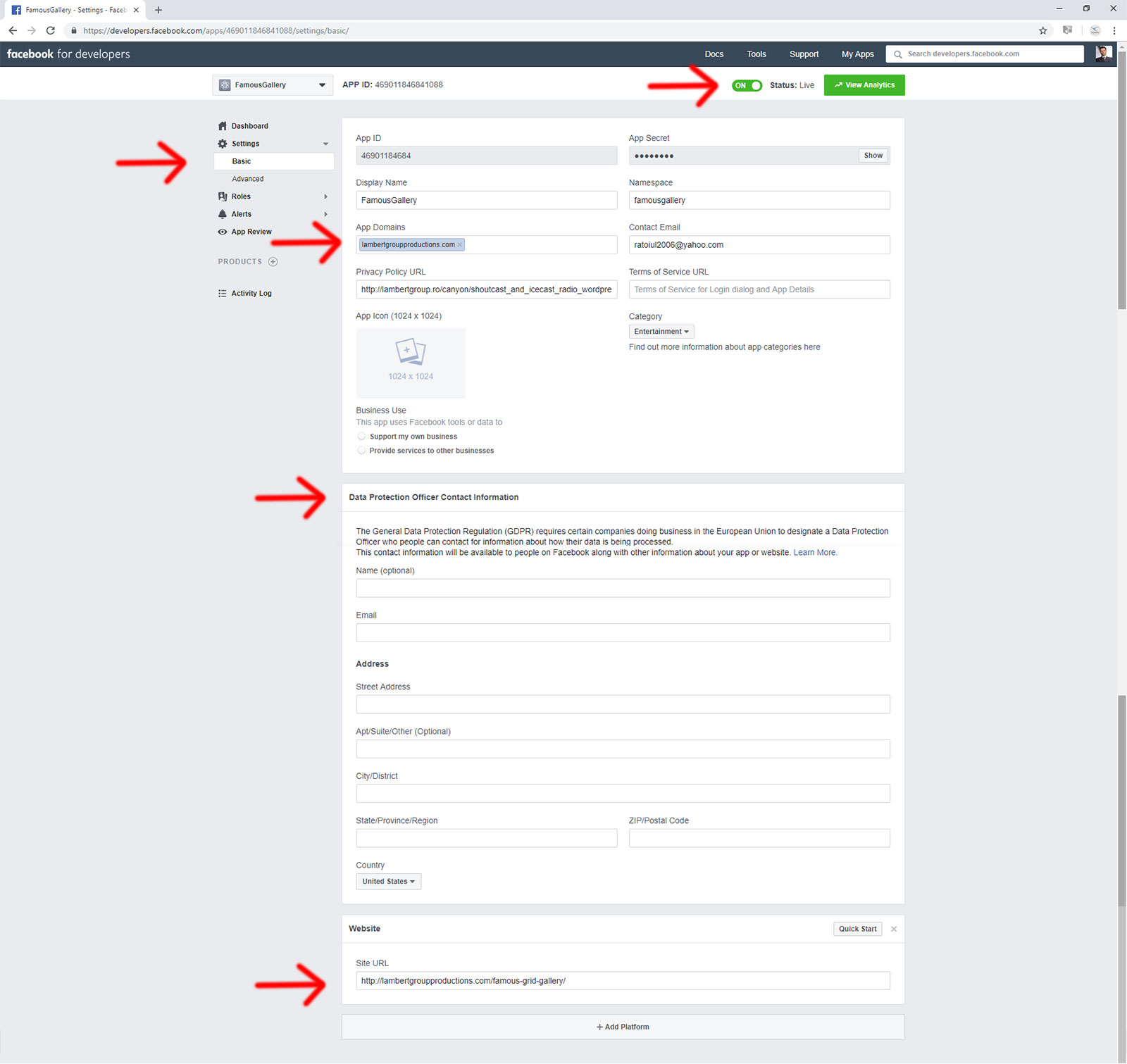
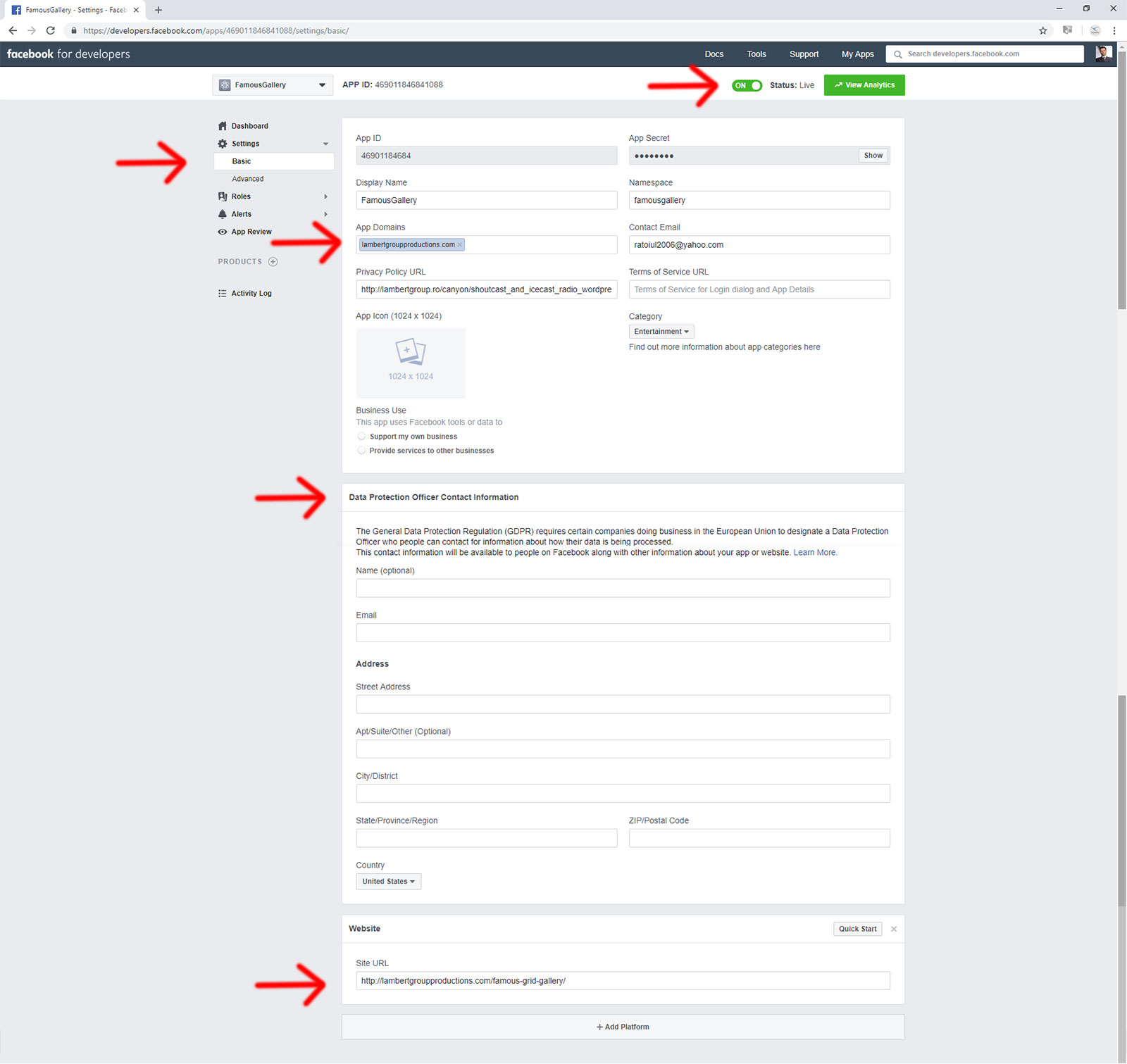
4. Go to Settings->Basic tab (left area), select 'Website' and insert your website URL and fill all the other information. Below you have a demo screenshot. Of course, you'll use your own info.

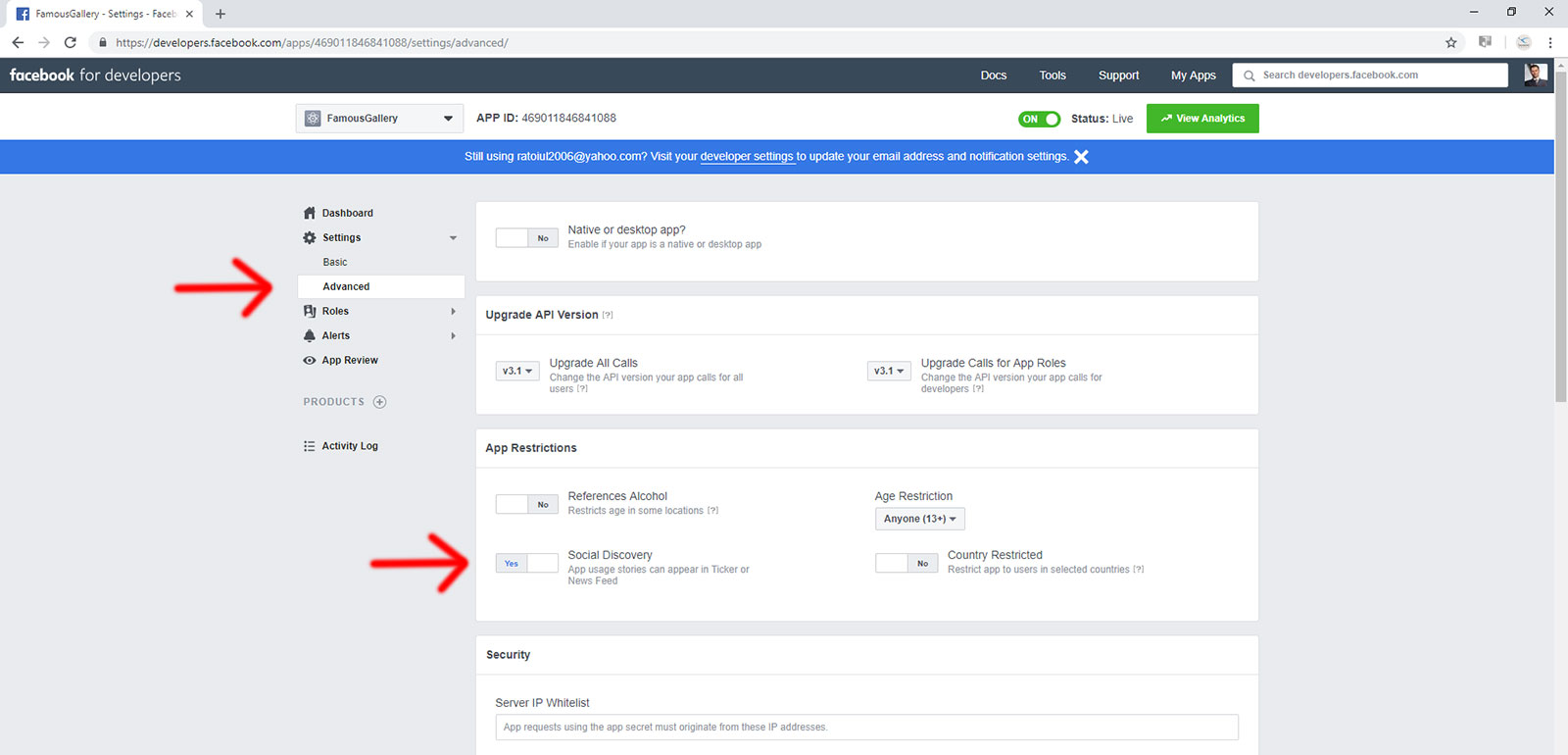
5. Go to Settings->Advanced tab (left area) and activate 'Social Discovery'

6. To personalize more the share content you can use facebookShareTitle and facebookShareDescription parameters when you initialize the player. Please check JS Options section, to see all available parameters